
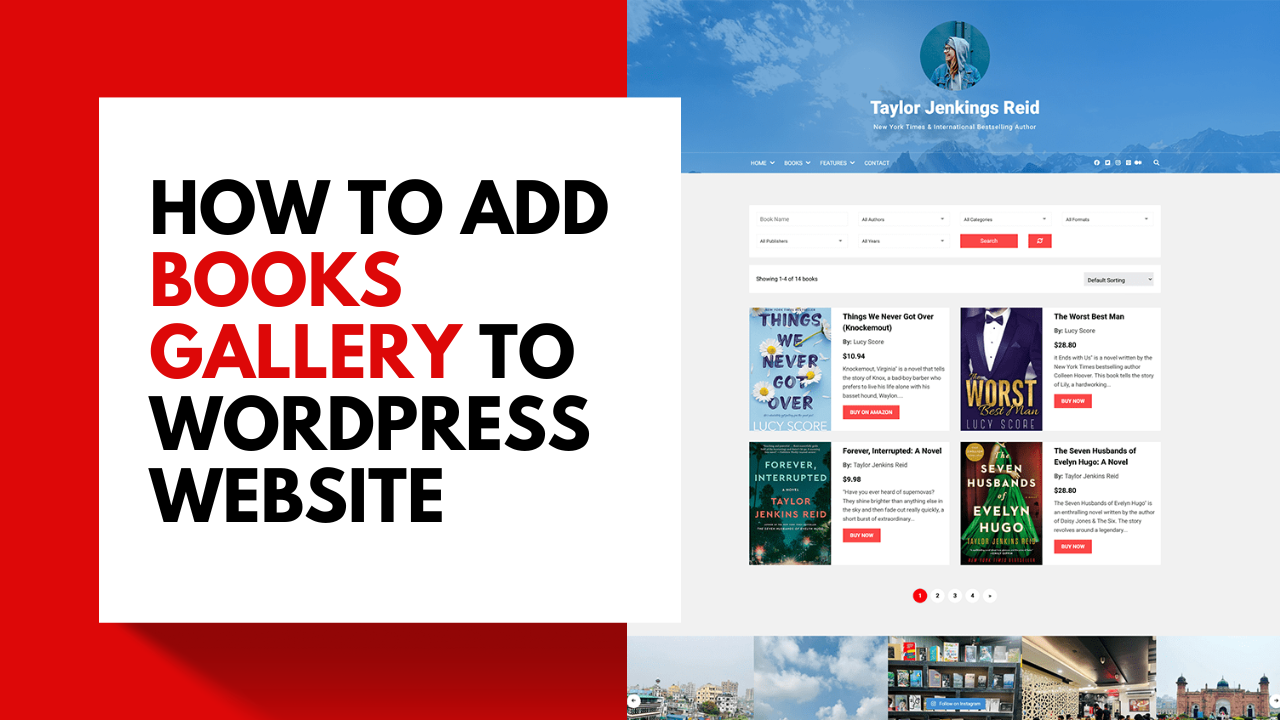
In this blog post, we will explore the benefits of adding a book gallery to your WordPress website and provide you with a step-by-step guide on how to create a visually appealing and organized showcase of your published works. Whether you are a writer looking to display your books, a book lover eager to showcase your collection, or even a book affiliate marketer seeking to promote literary works, a book gallery is an excellent way to capture readers’ attention, enhance user experience, and boost engagement. By following our easy-to-follow instructions, you can effortlessly create a stunning book gallery that will take your website to the next level. So, let’s dive in and learn how to create an impressive book gallery for your WordPress website!
Table of Contents
How to add books gallery to WordPress website
When it comes to adding a book gallery to a WordPress website, relying on the default functionalities alone is not sufficient. To create a book gallery, you need to use a dedicated book gallery plugin. In Step 1, I will introduce the popular WordPress book gallery plugin and teach you how to install and activate that plugin.
Step 1: Install and Activate a book gallery WordPress plugin
To create a visually appealing book gallery on your WordPress site, it is crucial to install and activate a specialized book gallery plugin specifically designed for this purpose. In the WordPress directory, you can find a wide range of book gallery plugins, each offering its unique set of features and functionalities.
In this tutorial, I will be using a popular book gallery plugin known as the RS WP Book Showcase. Through the RS WP Book Showcase plugin, you can create stunning book galleries quickly and easily.
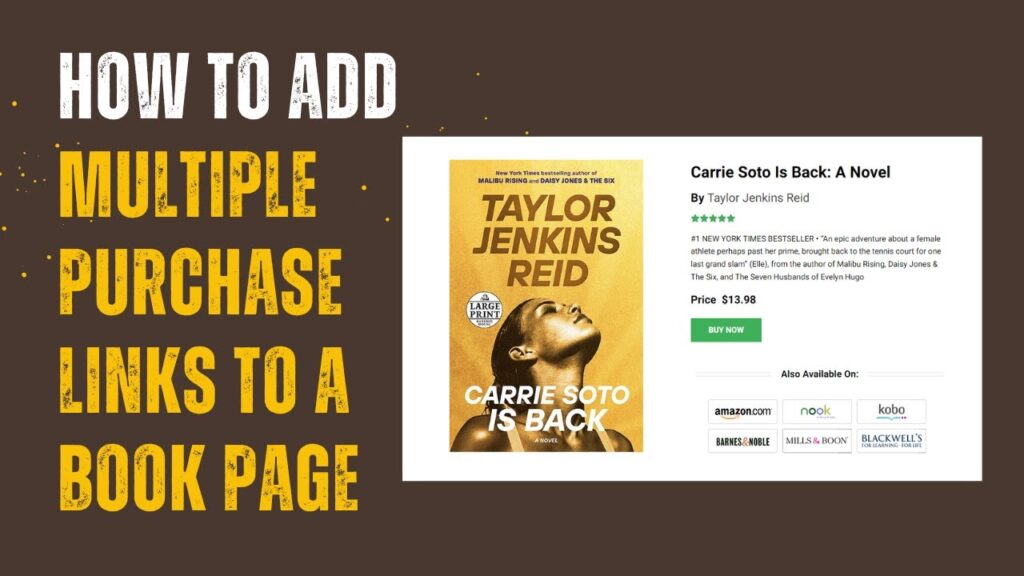
This plugin is available in both a free and a pro version. You can easily create your book gallery using the free version without any concerns. However, if you’re seeking additional features such as premium quality support, Elementor widget, Gutenberg block, multiple formats, multiple purchase links, and direct book-selling capabilities, I would recommend upgrading to the pro version. With the free version, you can work with shortcodes. I will provide you with step-by-step guidelines on how to use the RS WP Book Gallery shortcode, along with instructions for utilizing the Premium Gutenberg block and Elementor widget.
Let’s install and activate the RS WP Book Showcase plugin, both the free and pro versions.
Install the RS WP Book Showcase Free version
- Log in to your WordPress Dashboard.
- From the admin menu, go to Plugins -> Add New.
- In the plugin search box, type “RS WP BOOK SHOWCASE”.
- Locate the RS WP Book Showcase plugin from the search results.
- Click on the “Install Now” button next to the RS WP Book Showcase plugin.
- Once the installation is complete, click on the “Activate” button to activate the plugin.
Install and activate the RS WP Book Showcase Pro version
- Go to the RS WP Book Showcase Pro page and purchase the package that is most suitable for you.
- Once the checkout process is complete, follow the next step.
- Visit the “My Account” page and go to the “Downloads” tab.
- Download the “rs-wp-book-showcase-pro.zip” file.
- Login to your WordPress dashboard.
- From the admin menu, go to Plugins -> Add New.
- Click on the “Upload Plugin” button.
- Choose the “rs-wp-book-showcase-pro.zip” file that you downloaded earlier.
- Click on the “Install Now” button to start the installation process.
- Once the installation is complete, click on the “Activate” button to activate the RS WP Book Showcase Pro plugin.
RS WP Book Showcase Installation Video Tutorial
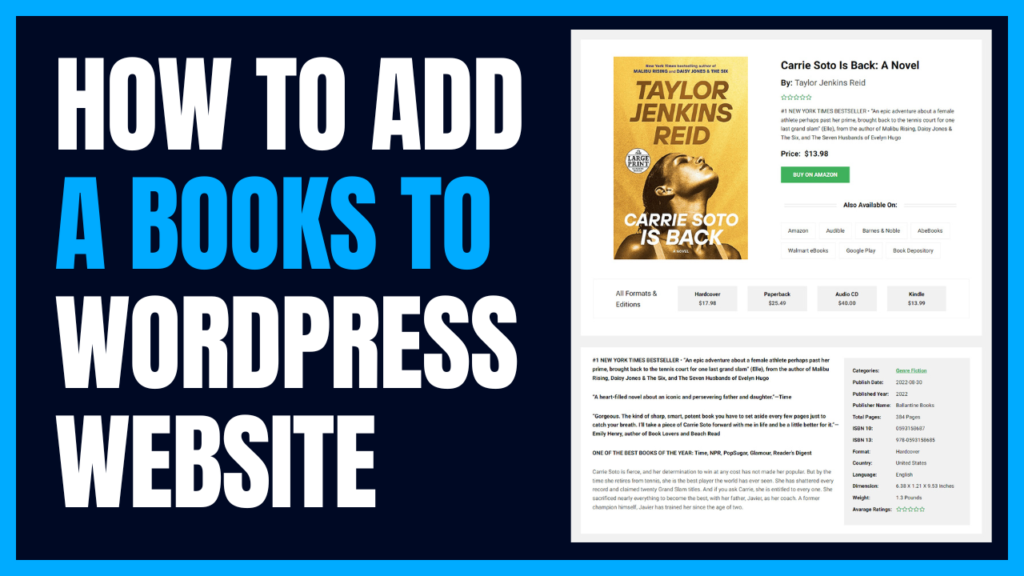
Step 2: Add books to your WordPress website
Once you have installed and activated the RS WP Book Showcase plugin, it’s time to start adding your books to your website and creating a captivating book gallery. Follow these simple steps to showcase your literary works effectively:
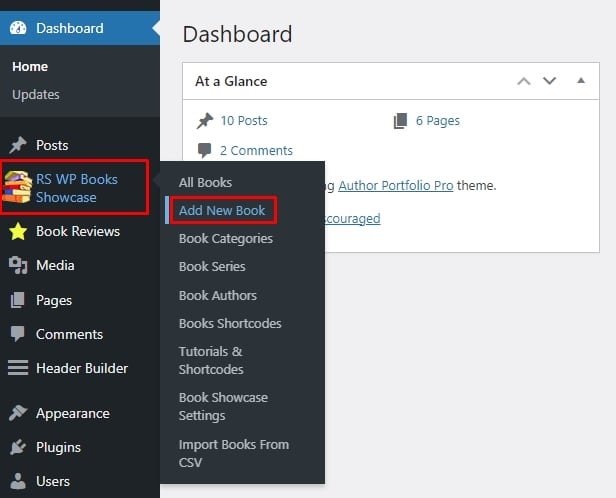
- Step 1) Access the admin dashboard and go to “RS WP Book Showcase -> Add New Book.

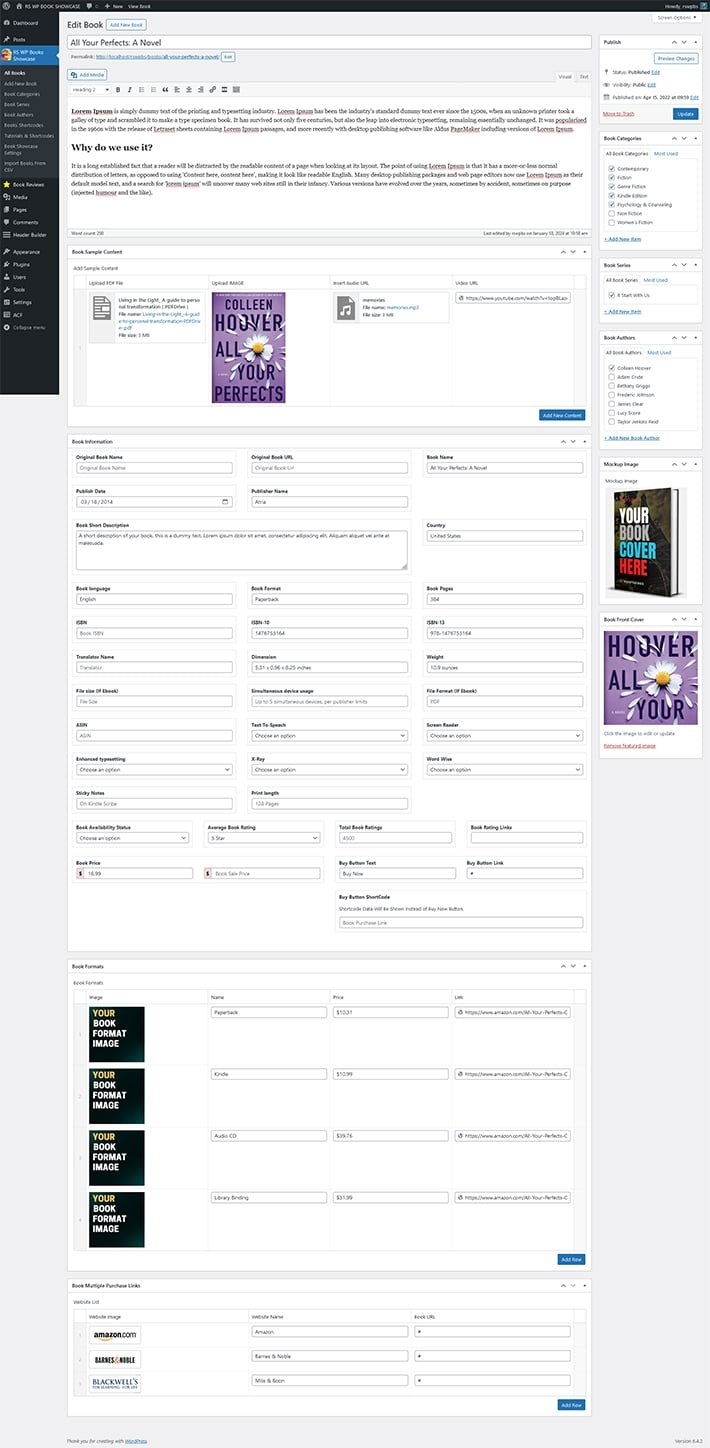
- Step 2) Fill in the necessary details for each book, including the book title, cover image, overview, category, authors, sample content (such as audio, video, images, or PDF), multiple formats, purchase links, and more. Take a look at the accompanying screenshot to see all the available options for adding book information.

- Step 3) Once you have entered all the relevant information, click on the “Publish” button to publish the book on your website. Repeat the same steps to add all your to your website.
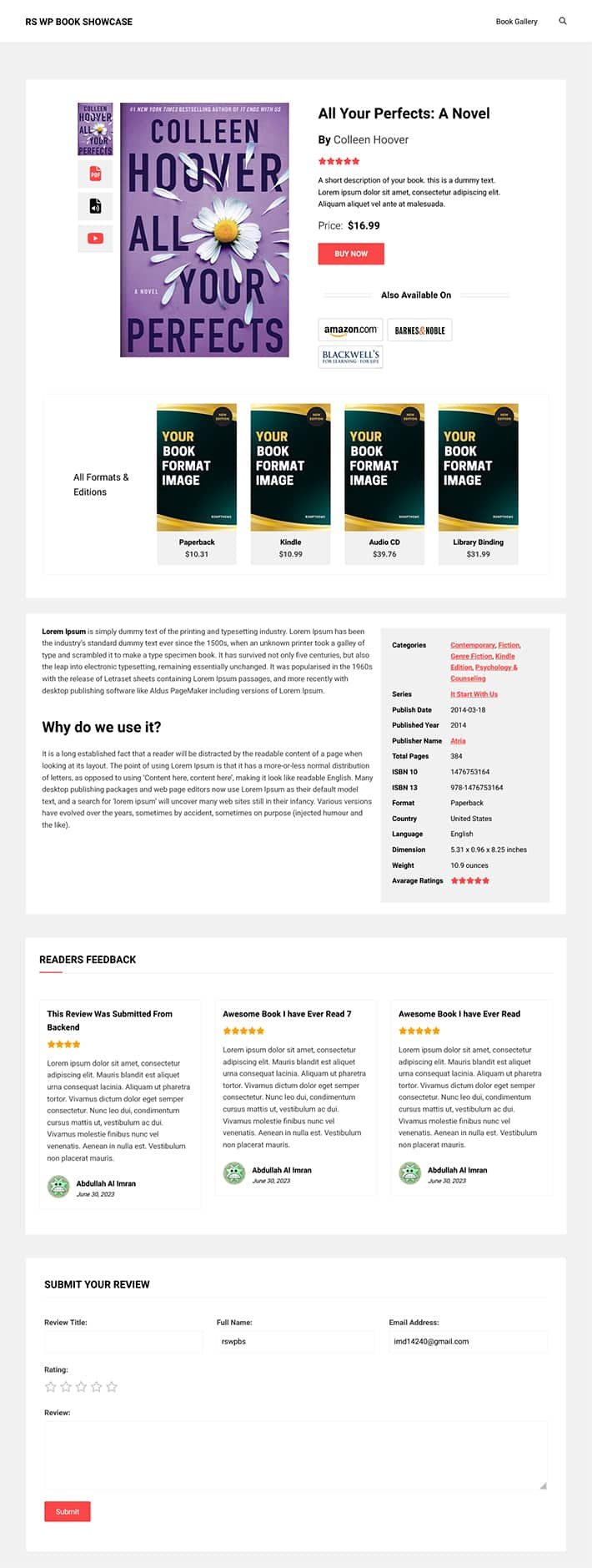
Your audience will see your book as shown in the screenshot below.

Note: If you’d like to learn more details about how to add books to a WordPress website, I highly recommend visiting this comprehensive guide: How to Add Books to a WordPress Website.
Add Books To Your WordPress Website [ Video Tutorial ]
Step 3: Add a books gallery to your WordPress website Using Shortcode
Assuming you have already added all your books to your website, proceed to showcase them in a gallery. If you are using the free version of the RS WP Book Showcase plugin, you can create a book gallery using a shortcode. Follow these step-by-step guidelines:
Step 1) In the WordPress dashboard, navigate to the page or post where you want to display the book gallery.
Step 2) Add a new page/post or edit an existing one.
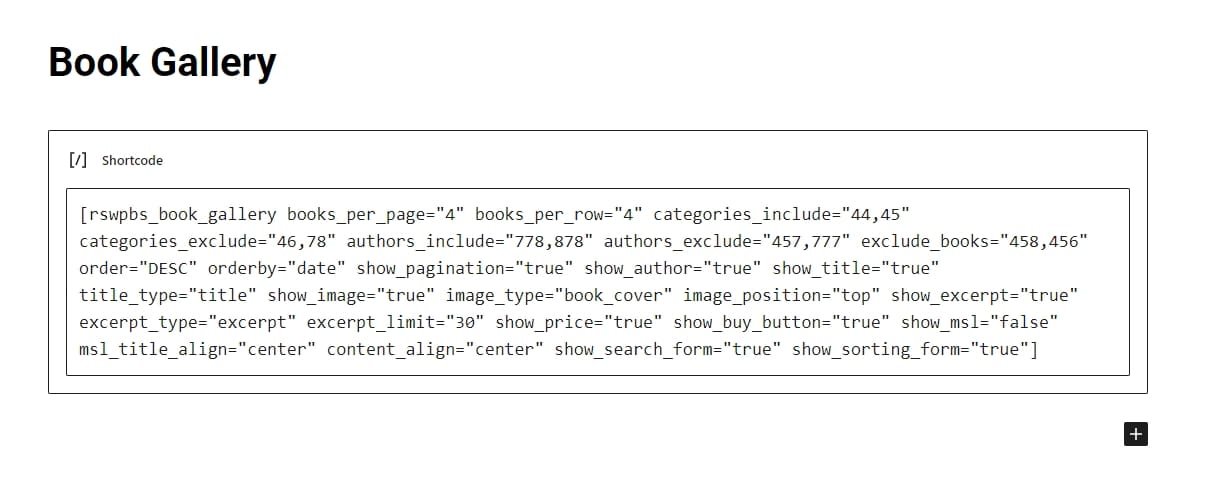
Step 3) Copy the shortcode provided below:
[rswpbs_book_gallery books_per_page="4" books_per_row="4" categories_include="44,45" categories_exclude="46,78" authors_include="778,878" authors_exclude="457,777" exclude_books="458,456" order="DESC" orderby="date" show_pagination="true" show_author="true" show_title="true" title_type="title" show_image="true" image_type="book_cover" image_position="top" show_excerpt="true" excerpt_type="excerpt" excerpt_limit="30" show_price="true" show_buy_button="true" show_msl="false" msl_title_align="center" content_align="center" show_search_form="true" show_sorting_form="true"]
Step 4) Paste the shortcode into the shortcode block in your page or post editor. Refer to the screenshot below for guidance.

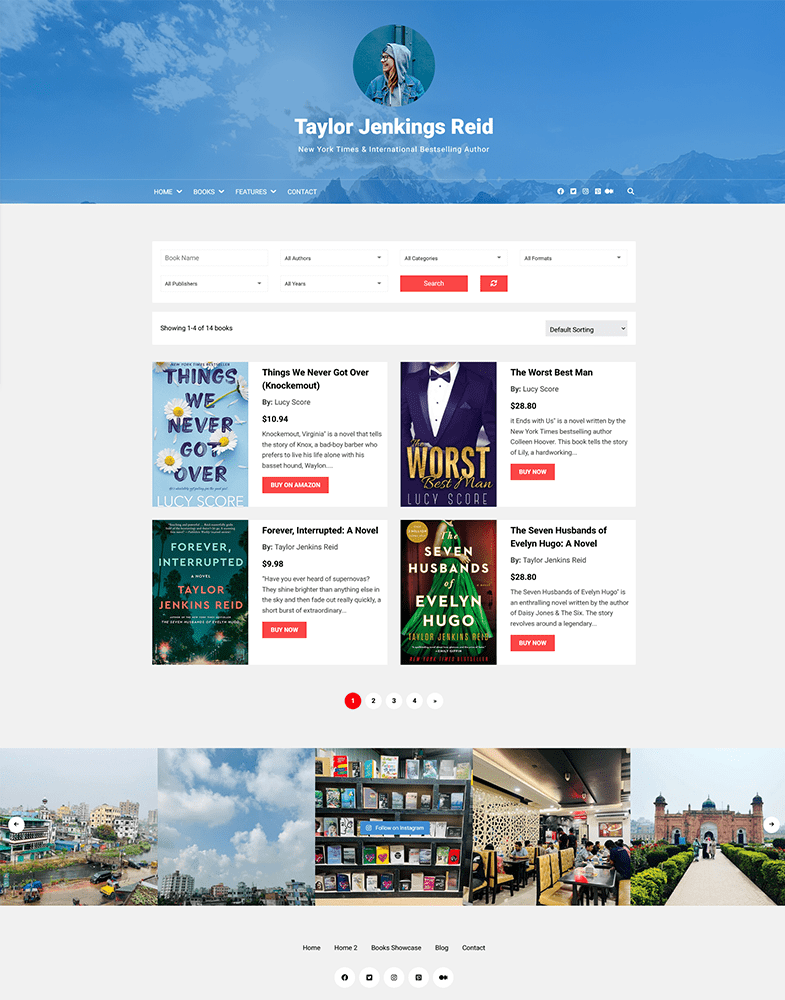
I have followed all the above steps and here is my book gallery preview.

Introducing Book Gallery Shortcode Attributes:
books_per_page: Number of books you want to display per page. The default value is 4.books_per_row: Number of books you want to display per row. For example, if you setbooks_per_row="4", it will display books in four columns. Valid values are 1, 2, 3, 4, and 6. If you need a 5-column layout, please contact us for a solution.categories_include: Comma-separated list of category IDs that you want to include in the book gallery.categories_exclude: Comma-separated list of category IDs that you want to exclude from the book gallery.authors_include: Comma-separated list of author IDs that you want to include in the book gallery.authors_exclude: Comma-separated list of author IDs that you want to exclude from the book gallery.exclude_books: Comma-separated list of book IDs that you want to exclude from the gallery.order: The order in which the books should be displayed. Use “DESC” for descending order or “ASC” for ascending order.orderby: The attribute by which the books should be ordered. Available attributes are: ID, author, title, name, type, date, modified, parent, rand, and comment_count.show_pagination: Specify whether to display pagination for navigating through multiple pages of books. Set to “true” to enable pagination or “false” to disable it.show_author: Specify whether to display the author’s name for each book. Set to “true” to show author names or “false” to hide them.show_title: Specify whether to display the title of each book. Set to “true” to show titles or “false” to hide them.title_type: The type of title to display. Use “title” for the full title or “name” for only the book name.show_image: Specify whether to display the cover image of each book. Set to “true” to show images or “false” to hide them.image_type: The type of image to display. Use “book_cover” for the book cover image or “book_mockup” for a 3D-style mockup.image_position: The position of the image relative to other book details. Use “top” to place it above other details or “left/right” to align it on the left or right side.show_excerpt: Specify whether to display an excerpt of each book’s description. Set to “true” to show excerpts or “false” to hide them.excerpt_type: The type of excerpt to display. Use “excerpt” for a predefined excerpt or “fullcontent” for the full content of the book description.excerpt_limit: The character limit for the displayed excerpt. Use a numeric value to define the maximum number of characters.show_price: Specify whether to display the price of each book. Set to “true” to show prices or “false” to hide them.show_buy_button: Specify whether to display a buy button for each book. Set to “true” to show buttons or “false” to hide them.show_msl: Specify whether to show the Multiple Purchase Links (MSL) in the gallery. Set to “true” to show MSL or “false” to hide them.msl_title_align: The alignment of the MSL title. Use “center”, “left”, or “right”.content_align: The alignment of the book details and content. Use “center”, “left”, or “right”.show_search_form: Specify whether to display an advanced search form. Set to “true” to show the search form or “false” to hide it.show_sorting_form: Specify whether to display a sorting form for ordering books by different criteria. Set to “true” to show the sorting form or “false” to hide it.
These attributes allow you to customize various aspects of your book gallery using shortcode in WordPress. Feel free to adjust them according to your specific requirements
Add Book Gallery To WordPress Website Using Elementor Page Builder
To add a book gallery using the RS WP Book Showcase Pro version and Elementor widget, follow these steps:
- Make sure you have the RS WP Book Showcase Pro version installed and activated on your WordPress website.
- If you haven’t already, install and activate the Elementor page builder plugin.
- Create a new page or edit an existing page using Elementor.
- In the Elementor editor, search for the RS WP Book Gallery widget in the widget panel on the left-hand side.
- Drag and drop the RS WP Book Gallery widget onto your page.
- Configure the settings of the widget according to your preferences. You can customize various aspects of the book gallery, such as the query, layout, styles, and more.
- Once you have set up the widget, click on the “Publish” button to save your changes.
To learn how to create a book gallery using the Elementor widget, you can watch the video tutorial below:
Why should you add books gallery to your website?
Visual representation of books
Displaying your books in a gallery is a great way to visually showcase them and catch readers’ attention. It provides an easy way for readers to browse through captivating book covers and get a glimpse of your literary style. This visually appealing element adds interest and entices potential readers.
Helps to discover your books easily
Having a books gallery on your website is an efficient way to assist readers in discovering your books. By presenting your books in an attractive and organized manner, visitors can easily navigate through the gallery, allowing them to find the books that pique their interest quickly.
This user-friendly approach to book discovery enhances the overall user experience, making it simpler for readers to connect with your work and increasing their chances of engaging with and buying your books.
Boosts readers engagement
Adding a books gallery to your website significantly boosts reader engagement. By presenting your books in an enticing and visually appealing format, you capture readers’ attention and encourage them to explore further. The interactive nature of a gallery encourages readers to click, browse, and discover more books.
Increased engagement leads to longer website visits, a deeper connection with your audience, and a higher likelihood of readers becoming dedicated fans, sharing their experiences, and supporting your work.
Helps to display many books in a small place
Including a books gallery on your website is a smart way to showcase many books in a limited space. The compact layout of the gallery enables you to showcase an extensive collection of books without cluttering the page.
This makes it easy for readers to navigate through the gallery and access a broad range of books in a well-organized and condensed format. By maximizing space, you create an attractive and effective way for readers to explore and discover your extensive library of works.
Improves user experience
Incorporating a book gallery on your website can greatly enhance the user experience. With a visually appealing and user-friendly interface, visitors can effortlessly browse and engage with your book collection.
The well-organized presentation and intuitive design of the gallery make it easy for users to find the book they need. This improved user experience leaves a positive impression, encourages longer website visits, and strengthens the connection between readers and your literary world.
Final Words
Adding a book gallery to your WordPress website is a great way to showcase your literary collection and attract more readers. With the help of RS WP Book Showcase Pro, you can easily create a visually appealing and user-friendly book gallery that will enhance your website’s overall look and feel.
So why wait? Start adding a books gallery today and take your author website to the next level!


![How to add a book slider to a WordPress website [ Step By Step Guide ]](https://rswpthemes.com/wp-content/uploads/2023/07/how-to-add-book-slider-to-WordPress-website-1024x576.png)