In this article, we will explore the process of adding custom fields to WooCommerce products without relying on a plugin. We will provide step-by-step guidelines to help you accomplish this task. Additionally, we will discuss how to display the meta field data on the product page using hooks. Throughout the article, we will include various real-world examples and provide detailed explanations of the code snippets.
To add custom fields to your WooCommerce products without using a plugin, follow these steps:
- Use the
woocommerce_product_options_general_product_datahook to add custom fields to the product admin page. - Save the custom field data using the
woocommerce_process_product_metahook. - Retrieve and display the custom field data on the product page using the
woocommerce_single_product_summaryhook.
WooCommerce provides a flexible platform for creating and managing online stores. While plugins can simplify many tasks, it is sometimes necessary to add custom functionality without relying on additional plugins. Adding custom fields to WooCommerce products is one such scenario. By following the guidelines outlined in this article, you will be able to add custom fields and display the meta field data on the product page using hooks.
Adding Custom Fields to WooCommerce Products
To add custom fields to WooCommerce products, we will utilize hooks provided by WooCommerce. These hooks allow us to modify and extend the functionality of WooCommerce without modifying its core files. Follow these guidelines to achieve this:
Step 1) Adding Custom Fields
To add custom fields, we will use the woocommerce_product_options_general_product_data hook. This hook allows us to append additional fields to the product admin page. You can define your custom fields using HTML inputs and retrieve the data later.
// Example code for adding a custom field
function add_custom_field() {
woocommerce_wp_text_input(
array(
'id' => 'custom_field',
'label' => 'Custom Field',
'desc_tip' => true,
'description' => 'Enter the value for the custom field',
)
);
}
add_action('woocommerce_product_options_general_product_data', 'add_custom_field');
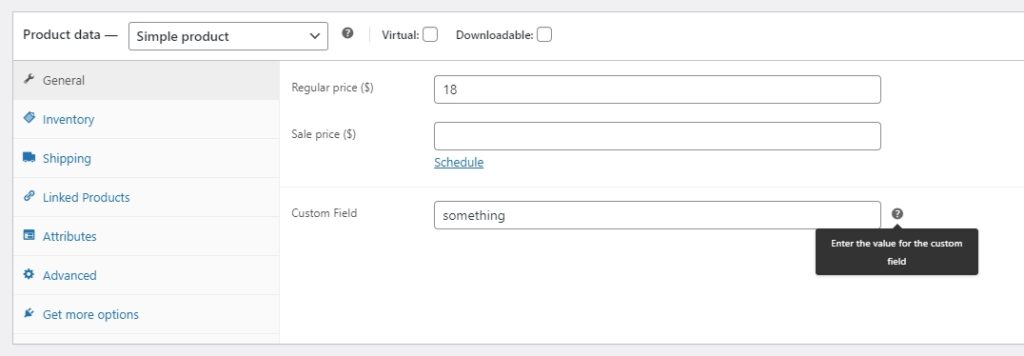
Above code will add custom field in your product editor page. please look the screenshot.

Step 2) Saving Custom Field Data
After adding the custom field, we need to save its data when the product is updated or saved. We can achieve this using the woocommerce_process_product_meta hook. Inside this hook, we can retrieve the custom field data and save it for later use.
// Example code for saving custom field data
function save_custom_field($post_id) {
$custom_field_value = isset($_POST['custom_field']) ? sanitize_text_field($_POST['custom_field']) : '';
update_post_meta($post_id, 'custom_field', $custom_field_value);
}
add_action('woocommerce_process_product_meta', 'save_custom_field');
Displaying Custom Field Data on the Product Page
To display the custom field data on the product page, we will use the woocommerce_single_product_summary hook. This hook allows us to add content to the product summary section. Follow these guidelines to achieve this:
Step 3) Retrieving Custom Field Data
Inside the woocommerce_single_product_summary hook, we can retrieve the custom field data that we saved earlier using the get_post_meta function.
// Example code for retrieving custom field data
function display_custom_field() {
global $product;
$custom_field_value = get_post_meta($product->get_id(), 'custom_field', true);
// Displaying the custom field value
echo '<p>Custom Field: ' . esc_html($custom_field_value) . '</p>';
}
add_action('woocommerce_single_product_summary', 'display_custom_field', 25);
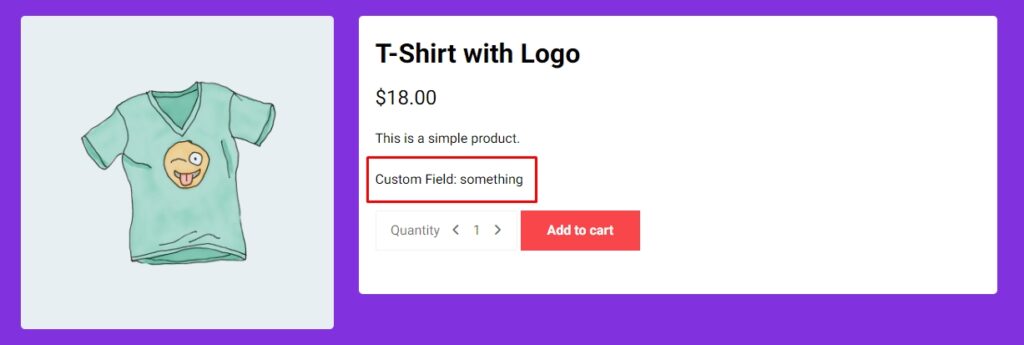
Above code will display the custom field data in product summary section. please look at the screenshot.

Styling and Modifying Display
You can further enhance the display of the custom field data by modifying the HTML and CSS as per your requirements. Feel free to customize it according to your design preferences.
Conclusion
That concludes our in-depth explanation of how to add custom fields in WooCommerce products without using a plugin. We have covered step-by-step guidelines, demonstrated real-world examples, and provided detailed explanations of code snippets. Now you can enhance your WooCommerce store with customized product fields tailored to your specific needs.
Happy coding!