
Are you an author?
Do you have a WordPress website?
If so, you’re in luck! Adding a book slider to your website can be a game-changer for showcasing your favorite books or promoting your own literary works. Not only will it enhance the visual appeal of your website, but it will also engage your visitors and encourage them to explore your book collection.
In this blog post on how to add a book slider to a WordPress website, I will guide you through the steps so you can captivate your readers.
So, let’s dive in and make your website visually appealing!
Table of Contents
How to add a books slider to a WordPress website
The slider is a crucial element of any website. However, WordPress’s default functionality does not include the option to add a book slider. Therefore, you need to rely on third-party plugins to add a book slider to your WordPress website.
To add a book slider to your WordPress website, you have two options. First, you can use a dedicated book gallery plugin that allows you to add books and a book slider. Alternatively, you can employ a custom posts plugin for adding books and a posts display plugin for displaying the book slider.
The second method is more complex and requires a higher level of technical knowledge. Conversely, the first method is user-friendly and straightforward.
In this tutorial, I will demonstrate how to add a book slider to your WordPress website using a dedicated book gallery plugin.
Step one: Install and activate a dedicated book gallery plugin
First, you need to install and activate a book gallery plugin. When it comes to book gallery plugins, not all of them offer the essential features required for an author’s website, such as adding books, creating a book gallery, incorporating a book slider, and including multiple purchasing links.
To address this, I recommend using a robust and advanced book gallery plugin called RS WP Book Showcase. Install and activate the RS WP Book Showcase plugin. Once installed and activated, it will appear on your dashboard.
Step Two: Adding books to your WordPress website
To display a book slider on your WordPress website, you first need to add books to your website. Adding books with the RS WP Book Showcase plugin is a simple process.
To add books to your WordPress website, navigate to the WordPress dashboard and click on “Add New Book.”
Enter the book title, description, and upload the book’s front cover. Additionally, specify the book’s author and category. You can choose from existing options or create new ones.
Furthermore, you can provide more details in the Book Information section. This includes the book’s name, publication date, publisher, short description, country of origin, language, format, number of pages, ISBNs, translator name, dimensions, weight, ASIN, price, sale price, and more.
Moreover, the RS WP Book Showcase Pro version allows you to include multiple book formats, multiple purchase links, and book reviews.
Repeat this process to add as many books as you desire, but ensure you have at least three to five books for the slider.
Step Three: Adding book slider to the WordPress website
Adding a book slider to your WordPress website is easy, thanks to RS WP Book Showcase and its user-friendly features. RS WP Book Showcase provides three convenient ways to add a book slider to your WordPress website: through a shortcode, Gutenberg block, and Elementor widget.
Now, let’s explore how to add a book slider using these three methods.
Method one: Adding a book slider to a WordPress website using a shortcode
The first method allows you to add a book slider to your WordPress website through Shortcodes. Here is how to do that;
Go to the WordPress dashboard and click on Tutorial.
Next, scroll down and navigate the slider shortcode.
Then, copy the shortcode and paste it where you want to display the book slider. Here is how to do it.
Edit the page/post where you want to display the books slider, then search for the shortcode block and add it.
After that, paste the shortcode.
Method two: Adding a book slider to a WordPress website using RS WP Book Showcase’s Gutenberg block
RS WP Book Showcase Pro version has a Gutenberg block; you can use the Gutenberg block to add a book slider to your WordPress website. So, to add a book slider through the Gutenberg block, upgrade to the Pro version.
To add a book slider using the Gutenberg block, edit the page/post where you want to add the books slider, then search for the “RS WP Book” and add the RS WP Book Slier block.
After that, update the page, and you are done adding the book slider to your WordPress website using the RS WP Book Gutenberg block.
Method three: Adding a book slider to a WordPress website using the Elementor widget
The RS WP Book Showcase Pro has a book slider Elementor widget; you can use this Elementor widget to display book sliders on your WordPress website.
To add a book slider to your WordPress website through the Elementor widget, edit the page/post with Elementor. Next, search for the RS WP Book Slider widget and add it to the page/post where you want to add the book slider.
Then, update the page/post, and you are done adding the book slider to your WordPress website using the Elementor widget.
*Note: If you don’t want to customize the book slider, you can quit step four.
Step Four: Customizing books slider
When it comes to customizing the book slider, RS WP Book Showcase Pro offers a simple and user-friendly approach. With just a few clicks, anyone can easily customize the book slider to their liking.
Customizing Books Slider: Shortcodes
RS WP Book Showcase allows you to customize the book slider by editing shortcodes.
To customize the book slider by editing shortcodes, edit the page where you paste the shortcodes.
You can choose how many books you want to display in the slider. To change the book number, change to the value of “rswpbs_book_slider books_per_page”. For example, if you want to display 10 books in the slider, change the value to 10.
In addition, you can exclude or exclude books from a particular category. If you want to exclude or include books from a particular category, insert that category as the value. Similarly, you can exclude or include a particular author’s books.
Moreover, you can show/hide the author, book title, description, image, price, and buy button. Change the image title value to true if you want to show the book title. On the other hand, to hide the title, change the value to false.
Furthermore, you can change the image type. To change the image type, change the image type value. For example, if you want to display the book’s font cover as the image, change the image type value to the book font cover.
*Important notice: You must not keep any value to this shortcode blank. If you keep any value in the shortcodes blank, the book slider won’t work. If you don’t want to use a particular option, remove that. For example, if you don’t want to exclude any category, remove exclude from the shortcode.
Customizing Books Slider: Gutenberg blocks
RS WP Book Showcase offers options for customizing the book slider through its Gutenberg block.
To customize the book slider through the Gutenberg block, click on the book slider block. Then, click on Switch to Edit.

After clicking the Switch to Edit, you will see the book slider customization option. The customization options have two sections; Book Slider Query and Layout And Elements On/Off.
You can set the number of books per page from the Book Slider Query section, order by, and offset. In addition, you can include or exclude books from particular authors and categories.
The Layout And Elements On/Off section allows you to set slider items on large, medium, and small screens and description limits. Moreover, you can show/hide the book image, title, author, price, descriptions, buy now button, and multiple sales links. Also, you can choose book image position, image type, content alignment, and title type.
Customizing Books Slider: Elementor widget
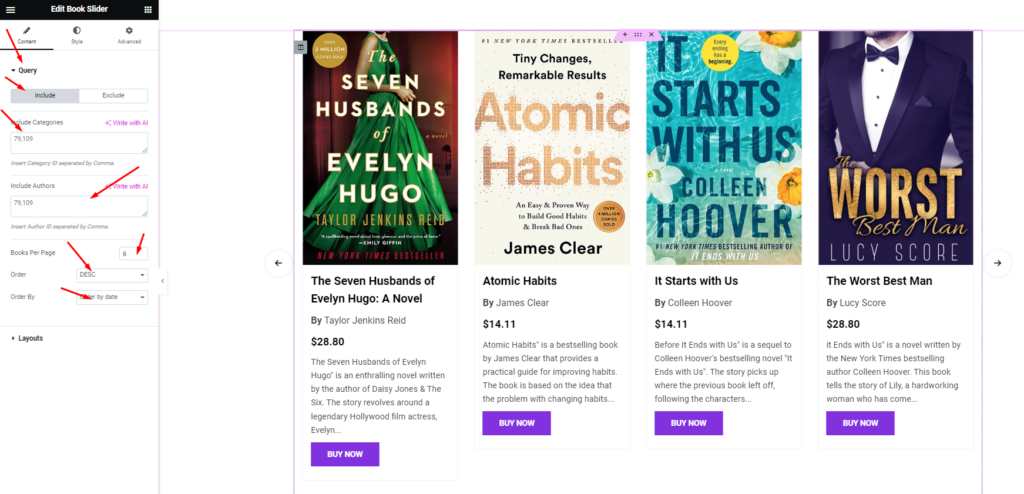
RS WP Book Showcase’s Elementor widget has simple and easy customization options. It comes with two customization sections; Query and Layouts.
You can include books from particular authors and categories from the Query’s include option. Moreover, you can set books per page, order, and order by.

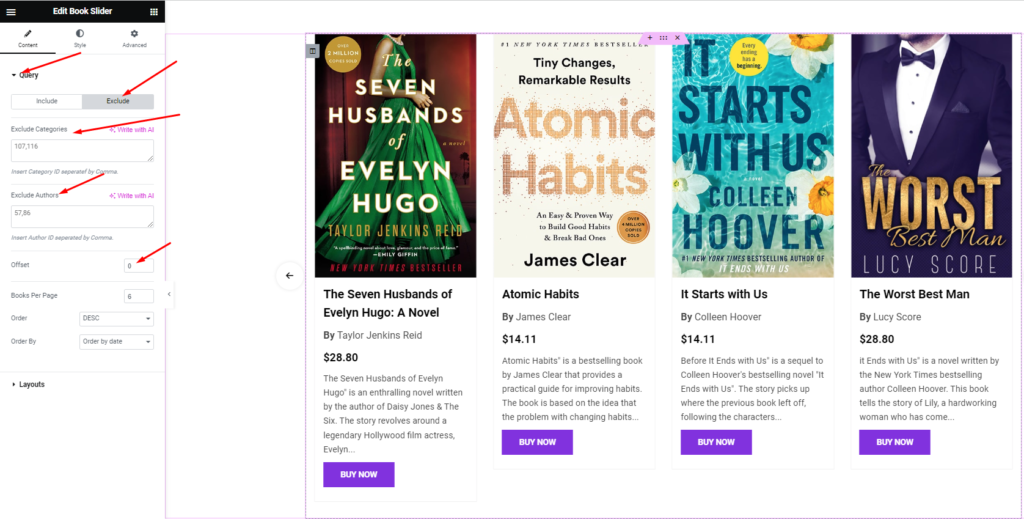
The Query section’s exclude option allows you to exclude books from particular authors and categories. Also, you can set offset.

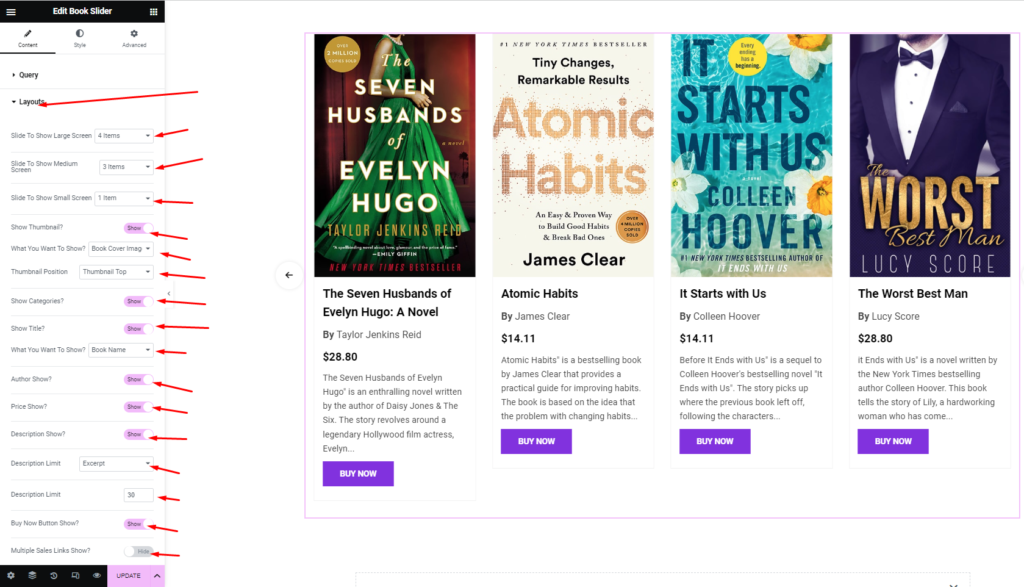
The Layouts section allows you to choose the number of items per slider for large, medium, and small screens. In addition, you can choose book image type, thumbnail position, title type, and set book title.

Moreover, you can show/hide the thumbnail, categories, title, author, price, description, buy now button, and multiple sales links.
This is how you can customize your WordPress website book slider.
Final Words
Adding a book slider to your WordPress website is a fantastic way to showcase your literary collection and engage your audience. With the RS WP Book Showcase plugin and a few simple steps, you can create an appealing and interactive slider that captivates visitors.
A book slider adds professionalism to your website while highlighting specific titles or genres for promotion. This is especially beneficial for authors seeking more exposure.
Incorporating a book slider provides an immersive browsing experience, allowing readers to easily explore covers, read summaries, and access more information. This keeps them engaged and encourages further exploration.
Moreover, a book slider can boost conversions and sales by presenting books attractively and enabling seamless purchases. It combines visual appeal with convenient shopping.
A book slider is essential for authors wanting to enhance their online presence. It adds aesthetic value, showcases collections effectively, and drives engagement.