
In this article, we will explore various methods to obtain the current time in the 24-hour format using JavaScript. We will delve into different techniques and provide detailed explanations along with code examples.
When working with JavaScript, it is often necessary to retrieve the current time. While JavaScript provides built-in methods for retrieving time, we will focus specifically on obtaining the time in the 24-hour format. This format is commonly used in various applications and scenarios.
Table of Contents
Getting Current Time in 24-Hour Format
To obtain the current time in the 24-hour format, we can leverage JavaScript’s Date object and its associated methods. Let’s explore a few methods to achieve this:
Method 1: Using toLocaleTimeString()
One way to get the current time in the desired format is by utilizing the toLocaleTimeString() method. This method returns a string representation of the time portion of a Date object, formatted according to the locale conventions.
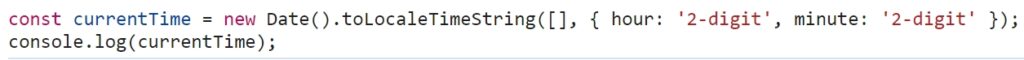
const currentTime = new Date().toLocaleTimeString([], { hour: '2-digit', minute: '2-digit' });

In the above example, we create a new Date object and use the toLocaleTimeString() method with an empty array as the first argument to use the default locale. The second argument is an options object where we specify the desired format, including the '2-digit' value for both hour and minute.
Method 2: Using getHours() and getMinutes()
Another approach to obtaining the current time in the 24-hour format is by using the getHours() and getMinutes() methods available on the Date object.
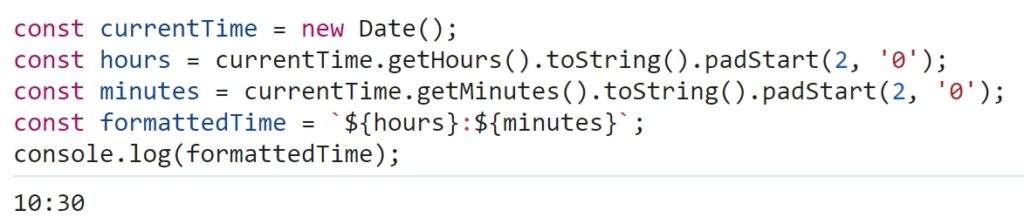
const currentTime = new Date();
const hours = currentTime.getHours().toString().padStart(2, '0');
const minutes = currentTime.getMinutes().toString().padStart(2, '0');
const formattedTime = `${hours}:${minutes}`;

In this example, we first create a new Date object and store it in the currentTime variable. Then, we extract the hour and minute components using getHours() and getMinutes() respectively. The toString() method converts these values to strings, and padStart(2, '0') ensures that both values have leading zeros if necessary. Finally, we concatenate the hour and minute strings to obtain the desired time format.
Method 3: Using External Libraries
If you prefer a more comprehensive solution or need additional functionality related to date and time manipulation, you may consider utilizing external libraries such as Moment.js or Date-fns. These libraries provide extensive features for working with dates and times.
Conclusion
In this article, we explored different methods to obtain the current time in the 24-hour format using JavaScript. We discussed using built-in methods like toLocaleTimeString(), as well as manually extracting hour and minute components using getHours() and getMinutes(). Additionally, we mentioned the availability of external libraries for more advanced date and time operations.
Remember, when incorporating these techniques into your projects, consider the specific requirements and compatibility constraints. By understanding how to retrieve the current time in the desired format, you can enhance your JavaScript applications with accurate timekeeping capabilities.
Now that you have a solid understanding of how to get the current time in 24-hour format using JavaScript, you can confidently implement it in your own projects.







